Difference between revisions of "Help:Images"
m (updating) |
m (Deadfire moved page User:Deadfire/Drafts/Help:Images to Help:Images without leaving a redirect: Good to go!) |
||
| (13 intermediate revisions by the same user not shown) | |||
| Line 63: | Line 63: | ||
** '''loop''' — Media will loop continuously. (only applies to audio and video) | ** '''loop''' — Media will loop continuously. (only applies to audio and video) | ||
--> | --> | ||
| − | + | ====Notes==== | |
| − | + | * The ''Link'' option does '''not always''' work with the thumb, thumbnail or frame formats. (This works for external and internal links) | |
| − | + | * The image will always retain its [[w:aspect ratio|aspect ratio]]. | |
| − | + | * Images in non-scalable media types can be reduced in size, but not increased; e.g., bitmap images cannot be scaled up. | |
| − | + | * The <code>upright</code> setting does not require an equals sign, i.e. <code>|upright 2.0|</code> works the same as <code>|upright=2.0|</code>. | |
| − | + | * When used without a value or an equals sign (e.g., <code>|upright|</code>), defaults to <code>|upright=0.75|</code> (although <code>|upright=|</code> is the same as <code>|upright=1.0|</code>) | |
| − | + | * The default maximum size depends on the ''format'' and the internal image dimensions (according to its media type). | |
| − | + | * If there is a space character between <code>link</code> and the equals sign, the link statement will be treated as a caption. | |
| − | + | * Including some HTML character equivalents, like <code>%22</code> for <code>"</code>, can cause the link statement to be treated as a caption. | |
| − | + | * If a parameter does not match any of the other possibilities, it is assumed to be the caption text. | |
| − | + | * If more than one non-parameter string is present, the final non-parameter string will be used as the caption. | |
| − | + | * Caption text shows below the image in '''thumb''' and '''frame''' formats, or as tooltip text in any other format. | |
| − | + | * Caption text displayed in the '''thumb''' and '''frame''' formats may contain wiki links and other formatting. | |
| − | + | * If 'alt' is not specified and a caption is provided, the alternative text will be created automatically from the caption, stripped of formatting, except when in ''thumb'' or ''frame'' mode since the caption is already readable by screen readers in that case. | |
=== Format === | === Format === | ||
| − | + | {{collapse top|title=The following table shows the effect of all available formats.}} | |
| − | The following table shows the effect of all available formats. | ||
| − | |||
{|class="wikitable plainlinks" | {|class="wikitable plainlinks" | ||
|- | |- | ||
| Line 94: | Line 92: | ||
{{/frame|frame=thumb|ex='''thumb''' or '''thumbnail'''|float=yes|inline=no|render caption=yes}} | {{/frame|frame=thumb|ex='''thumb''' or '''thumbnail'''|float=yes|inline=no|render caption=yes}} | ||
|} | |} | ||
| + | {{collapse bottom}} | ||
| − | When the height of an image in thumbnail is bigger than its width (i.e. in portrait orientation rather than landscape) and you find it too large, you may try the option <code>upright=N</code>, where N is the image's aspect ratio (its width divided by its height, defaulting to 0.75). | + | ==== Notes ==== |
| − | The alternative is to specify the desired maximum height (in pixels) explicitly. | + | * When the height of an image in thumbnail is bigger than its width (i.e. in portrait orientation rather than landscape) and you find it too large, you may try the option <code>upright=N</code>, where N is the image's aspect ratio (its width divided by its height, defaulting to 0.75). |
| − | + | * The alternative is to specify the desired maximum height (in pixels) explicitly. | |
| − | + | * By writing <code>thumb={filename}</code>, you can use a different image for the thumbnail. | |
| + | * In the examples above, the original size of the image is 400×267 pixels. | ||
=== Size and frame === | === Size and frame === | ||
| − | + | {{collapse top|title=Among different formats, the effect of the size parameter may be different, as shown by expanding this.}} | |
| − | Among different formats, the effect of the size parameter may be different, as shown | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{|class="wikitable" | {|class="wikitable" | ||
|- | |- | ||
| Line 121: | Line 113: | ||
{{/size|frame=frameless}} | {{/size|frame=frameless}} | ||
|} | |} | ||
| + | {{collapse bottom}} | ||
| + | ==== Notes ==== | ||
| + | * For how it appears when its size is not specified, see [[#Format|Format]] section above. | ||
| + | * When the format is not specified, or only <code>border</code>ed, the size can be both reduced and enlarged to any specified size. | ||
| + | * In the examples above, the original size of the image is 400×267 pixels. | ||
| + | * An image with <code>frame</code> always '''ignores''' the size specification; the original image will be reduced if it exceeds the maximum size defined in user preferences, and the page information will display a Linter error. | ||
| + | * The size of an image with <code>thumb</code> or <code>frameless</code> can be reduced, but cannot be enlarged beyond the original size of the image. | ||
=== Horizontal alignment === | === Horizontal alignment === | ||
| − | + | {{collapse top|title=The following table shows the effects of horizontal alignment.}} | |
| − | |||
| − | |||
{|class="wikitable" | {|class="wikitable" | ||
|- | |- | ||
| Line 137: | Line 134: | ||
{{/frame|2=100px|frame=right|ex=specify horizontal alignment as: '''right'''|inline=no|float=yes}} | {{/frame|2=100px|frame=right|ex=specify horizontal alignment as: '''right'''|inline=no|float=yes}} | ||
|} | |} | ||
| + | {{collapse bottom}} | ||
| + | ==== Notes ==== | ||
| + | * When using the <code>frame</code> or <code>thumb[nail]</code> formats, the default horizontal alignment will be ''right'' (As BTW's default and only language is English, and it is a ''left-to-right'' language.) | ||
=== Vertical alignment === | === Vertical alignment === | ||
| Line 142: | Line 142: | ||
They alter the way the inlined image will be vertically aligned with the text present in the same block before and/or after this image on the same rendered row. | They alter the way the inlined image will be vertically aligned with the text present in the same block before and/or after this image on the same rendered row. | ||
| − | + | ==== Examples ==== | |
| + | In these examples, to show the alignment result more clearly, the text spans are overlined and underlined, the font-size is increased to 200%, and the paragraph block is outlined with a thin border; additionally images of different sizes are aligned: | ||
| − | + | {{collapse top|title=Toggle source code view}} | |
| − | |||
| − | |||
<syntaxhighlight lang="html4strict"> | <syntaxhighlight lang="html4strict"> | ||
<p style="border:1px solid #AAA;padding:0;font-size:150%;line-height:2"> | <p style="border:1px solid #AAA;padding:0;font-size:150%;line-height:2"> | ||
| Line 192: | Line 191: | ||
'''bottom:'' [[File:Example.jpg|20px|bottom]] [[File:Example.jpg|40px|bottom]] [[File:Example.jpg|100px|bottom]] | '''bottom:'' [[File:Example.jpg|20px|bottom]] [[File:Example.jpg|40px|bottom]] [[File:Example.jpg|100px|bottom]] | ||
<del>text</del></u></span></p> | <del>text</del></u></span></p> | ||
| − | </syntaxhighlight | + | </syntaxhighlight></div> |
| − | + | {{collapse bottom}} | |
| − | |||
<p style="border:1px solid #AAA;padding:0;font-size:150%;line-height:2"> | <p style="border:1px solid #AAA;padding:0;font-size:150%;line-height:2"> | ||
| Line 241: | Line 239: | ||
<del>text</del></u></span></p> | <del>text</del></u></span></p> | ||
| − | Notes | + | ====Notes==== |
| − | + | * The rendered line of text where inline images are inserted (and the lines of text rendered after the current one) may be moved down (this will increase the line-height conditionally by additional line spacing, just as it may occur with spans of text with variable font sizes, or with superscripts and subscripts) to allow the image height to be fully displayed with this alignment constraint. | |
| − | + | * The "middle" vertical alignment position of the image (which is also the default) usually refers to the middle between the x-height and the baseline of the text (on which the vertical middle of the image will be aligned, and on which usually the text may be overstroke), but not to the middle of the line-height of the font-height that refers to the space between the "text-top" and "text-bottom" positions ; the font-height excludes: | |
| − | + | ** The additional line separation spacing normally divided equally into two line-margins (here 0.5em, according to line-height set to 200%) above and below the font-height). | |
| − | + | ** The additional line spacing which may be added by superscripts and subscripts. | |
| − | + | * If the image height causes its top or bottom position to go above or below the normal full line-height of text, the middle position will be adjusted after the increasing the top and/or bottom line-margins so that the image can fit and align properly, and all images (including those with smaller heights) will be vertically centered on the adjusted middle position (for computing the effective line-height, the text of each rendered row with the larger font-height will be considered). | |
| − | + | * The "text-top" and "text-bottom" alignment positions also excludes the extra line spacing added by superscripts and subscripts, but not the additional line-spacing defined by the line-height. | |
| − | + | * The "top" and "bottom" alignment positions take into account all these extra line spacings (including superscripts and subscripts, if they are present in a rendered line span). | |
| − | + | * When the image alignment constrains the image to grow above or below the normal line-spacing, and the image is not absolutely positioned, the image will cause the "top" and "bottom" positions to be adjusted (just like superscripts and subscripts), so the effective line-height between rendered lines of text will be higher. | |
| + | * The "underline", "overline" and "overstrike" text-decoration positions should be somewhere within these two limits and ''may'' depend on the type and height of fonts used (the superscript and subscript styles may be taken into account in some browsers, but usually these styles are ignored and the position of these decorations may not be adjusted); so these decorations normally don't affect the vertical position of images, relatively to the text. | ||
=== Stopping the text flow === | === Stopping the text flow === | ||
| Line 261: | Line 260: | ||
=== Altering the default link target === | === Altering the default link target === | ||
| − | The following table shows how to alter the link target (whose default is the image description page) or how to remove it. | + | {{collapse top|title=The following table shows how to alter the link target (whose default is the image description page) or how to remove it. |
| − | Changing the link does not alter the format described in the previous sections. | + | Changing the link does not alter the format described in the previous sections.}} |
| − | |||
{|class="wikitable plainlinks" | {|class="wikitable plainlinks" | ||
|- | |- | ||
| Line 273: | Line 271: | ||
{{/frame|2=link=|ex=no link (external or file page)}} | {{/frame|2=link=|ex=no link (external or file page)}} | ||
|} | |} | ||
| + | {{collapse bottom}} | ||
== Rendering a gallery of images == | == Rendering a gallery of images == | ||
| Line 288: | Line 287: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | ==== | + | ==== Basic example ==== |
| − | + | {{collapse top|title=Toggle source code view}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<syntaxhighlight lang="moin"> | <syntaxhighlight lang="moin"> | ||
<gallery> | <gallery> | ||
| Line 308: | Line 301: | ||
</gallery> | </gallery> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | </div> | |
| − | + | {{collapse bottom}} | |
| − | |||
<gallery> | <gallery> | ||
File:Example.jpg|Item 1 | File:Example.jpg|Item 1 | ||
| Line 332: | Line 324: | ||
* <code>slideshow</code> creates a slideshow of the images. | * <code>slideshow</code> creates a slideshow of the images. | ||
| − | ==== Examples | + | ==== Examples ==== |
All examples use the same images and captions, only replacing <code>mode="mode"</code> with the stated code. | All examples use the same images and captions, only replacing <code>mode="mode"</code> with the stated code. | ||
===== packed-hover ===== | ===== packed-hover ===== | ||
| + | {{collapse top|title=Toggle source code view}} | ||
<syntaxhighlight lang="tid"> | <syntaxhighlight lang="tid"> | ||
<gallery mode="packed-hover"> | <gallery mode="packed-hover"> | ||
| Line 351: | Line 344: | ||
</gallery> | </gallery> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | {{collapse bottom}} | |
<gallery mode="packed-hover"> | <gallery mode="packed-hover"> | ||
3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | 3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | ||
| Line 366: | Line 359: | ||
</gallery> | </gallery> | ||
===== traditional ===== | ===== traditional ===== | ||
| + | {{collapse top|title=Toggle source code view}} | ||
<syntaxhighlight lang="tid"> | <syntaxhighlight lang="tid"> | ||
<gallery mode="traditional"> | <gallery mode="traditional"> | ||
| Line 381: | Line 375: | ||
</gallery> | </gallery> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | {{collapse bottom}} | |
<gallery mode="traditional"> | <gallery mode="traditional"> | ||
3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | 3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | ||
| Line 395: | Line 389: | ||
Atlas crosssection.jpg|Internal schematics of an ''Atlas'' from ''[[BattleTech: 25 Years of Art & Fiction|BT:25 Years]]'' | Atlas crosssection.jpg|Internal schematics of an ''Atlas'' from ''[[BattleTech: 25 Years of Art & Fiction|BT:25 Years]]'' | ||
</gallery> | </gallery> | ||
| − | |||
===== nolines ===== | ===== nolines ===== | ||
| + | {{collapse top|title=Toggle source code view}} | ||
<syntaxhighlight lang="tid"> | <syntaxhighlight lang="tid"> | ||
<gallery mode="nolines"> | <gallery mode="nolines"> | ||
| Line 412: | Line 406: | ||
</gallery> | </gallery> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | {{collapse bottom}} | ||
<gallery mode="nolines"> | <gallery mode="nolines"> | ||
3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | 3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | ||
| Line 426: | Line 421: | ||
</gallery> | </gallery> | ||
===== packed ===== | ===== packed ===== | ||
| + | {{collapse top|title=Toggle source code view}} | ||
<syntaxhighlight lang="tid"> | <syntaxhighlight lang="tid"> | ||
<gallery mode="packed"> | <gallery mode="packed"> | ||
| Line 441: | Line 437: | ||
</gallery> | </gallery> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | {{collapse bottom}} | ||
<gallery mode="packed"> | <gallery mode="packed"> | ||
3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | 3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | ||
| Line 455: | Line 452: | ||
</gallery> | </gallery> | ||
===== packed-overlay ===== | ===== packed-overlay ===== | ||
| + | {{collapse top|title=Toggle source code view}} | ||
<syntaxhighlight lang="tid"> | <syntaxhighlight lang="tid"> | ||
<gallery mode="packed-overlay"> | <gallery mode="packed-overlay"> | ||
| Line 470: | Line 468: | ||
</gallery> | </gallery> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | {{collapse bottom}} | ||
<gallery mode="packed-overlay"> | <gallery mode="packed-overlay"> | ||
3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | 3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | ||
| Line 484: | Line 483: | ||
</gallery> | </gallery> | ||
===== packed-hover ===== | ===== packed-hover ===== | ||
| + | {{collapse top|title=Toggle source code view}} | ||
<syntaxhighlight lang="tid"> | <syntaxhighlight lang="tid"> | ||
<gallery mode="packed-hover"> | <gallery mode="packed-hover"> | ||
| Line 499: | Line 499: | ||
</gallery> | </gallery> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | {{collapse bottom}} | ||
<gallery mode="packed-hover"> | <gallery mode="packed-hover"> | ||
3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | 3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | ||
| Line 515: | Line 516: | ||
<!-- Doesn't currently work possibly a MW versioning issue or a skin CSS/JS issue | <!-- Doesn't currently work possibly a MW versioning issue or a skin CSS/JS issue | ||
===== slideshow ===== | ===== slideshow ===== | ||
| + | {{collapse top|title=Toggle source code view}} | ||
<syntaxhighlight lang="tid"> | <syntaxhighlight lang="tid"> | ||
<gallery mode="slideshow"> | <gallery mode="slideshow"> | ||
| Line 530: | Line 532: | ||
</gallery> | </gallery> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | {{collapse bottom}} | ||
<gallery mode="slideshow"> | <gallery mode="slideshow"> | ||
3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | 3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]'' | ||
| Line 556: | Line 559: | ||
* <code>caption="{caption}"</code>: (caption text between double quotes for more than a word) sets a caption centered atop the gallery. Only plain text may be used in the caption; formatting, templates and the like will not work. | * <code>caption="{caption}"</code>: (caption text between double quotes for more than a word) sets a caption centered atop the gallery. Only plain text may be used in the caption; formatting, templates and the like will not work. | ||
| − | * <code>widths={width}px</code>: sets the (max) widths of the images; the | + | * <code>widths={width}px</code>: sets the (max) widths of the images; the default value is 120px. (It has no effect if mode is set to one of the following: packed, packed-overlay, packed-hover.) ''Note the plural: width'''s'''''. |
| − | * <code>heights={heights}px</code>: sets the (max) heights of the images; the default value is 120px. | + | * <code>heights={heights}px</code>: sets the (max) heights of the images; the default value is 120px. |
* <code>perrow={integer}</code>: sets the number of images per row. (It has no effect if mode is set to one of the following: packed, packed-overlay, packed-hover, slideshow.) 0 means automatically adjust based on width of screen. | * <code>perrow={integer}</code>: sets the number of images per row. (It has no effect if mode is set to one of the following: packed, packed-overlay, packed-hover, slideshow.) 0 means automatically adjust based on width of screen. | ||
| − | * <code>showfilename={anything}</code>: Show the filenames of the images in the individual captions for each image | + | * <code>showfilename={anything}</code>: Show the filenames of the images in the individual captions for each image. |
| − | * <code>mode={traditional|nolines|packed|packed-hover|packed-overlay | + | * <code>mode={traditional|nolines|packed|packed-hover|packed-overlay}</code>. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ==== Examples ==== | ||
| + | ===== widths & heights ===== | ||
| + | {{collapse top|title=Toggle source code view}} | ||
<syntaxhighlight lang=html> | <syntaxhighlight lang=html> | ||
<gallery widths=300px heights=200px> | <gallery widths=300px heights=200px> | ||
| Line 575: | Line 574: | ||
</gallery> | </gallery> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | {{collapse bottom}} | |
| − | |||
| − | |||
<gallery widths="300px" heights="200px"> | <gallery widths="300px" heights="200px"> | ||
File:Example.jpg|Lorem ipsum | File:Example.jpg|Lorem ipsum | ||
| Line 583: | Line 580: | ||
</gallery> | </gallery> | ||
| − | + | ===== perrow & caption ===== | |
| − | + | {{collapse top|title=Toggle source code view}} | |
| − | |||
| − | |||
<syntaxhighlight lang=html> | <syntaxhighlight lang=html> | ||
<gallery widths=60px heights=60px perrow=7 caption="sunflowers are groovy"> | <gallery widths=60px heights=60px perrow=7 caption="sunflowers are groovy"> | ||
| Line 601: | Line 596: | ||
</gallery> | </gallery> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | {{collapse bottom}} | |
| − | |||
<gallery widths="60px" heights="60px" perrow="7" caption="sunflowers are groovy"> | <gallery widths="60px" heights="60px" perrow="7" caption="sunflowers are groovy"> | ||
| Line 617: | Line 611: | ||
</gallery> | </gallery> | ||
| + | === Notes === | ||
| + | * The widths and heights parameters are taken more as suggestions than strict values for packed (and related) modes. | ||
| + | * Packed modes will adjust the width of images in order to make each row the same length. | ||
== Row of images that will wrap to browser width == | == Row of images that will wrap to browser width == | ||
| − | + | This is an odd one, here are 3 examples that can possibly work. | |
| − | + | === Examples === | |
| − | + | {{collapse top|title=Toggle source code view}} | |
| − | |||
<pre> | <pre> | ||
[[File:Example.jpg|220px]] | [[File:Example.jpg|220px]] | ||
| Line 633: | Line 629: | ||
[[File:Example.jpg|175px]] | [[File:Example.jpg|175px]] | ||
</pre> | </pre> | ||
| − | + | {{collapse bottom}} | |
[[File:Example.jpg|220px]] | [[File:Example.jpg|220px]] | ||
[[File:Example.jpg|100px]] | [[File:Example.jpg|100px]] | ||
| Line 642: | Line 638: | ||
[[File:Example.jpg|220px]] | [[File:Example.jpg|220px]] | ||
[[File:Example.jpg|175px]] | [[File:Example.jpg|175px]] | ||
| − | + | {{collapse top|title=Toggle source code view}} | |
| − | |||
| − | |||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<div><ul> | <div><ul> | ||
| Line 657: | Line 651: | ||
</ul></div> | </ul></div> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | {{collapse bottom}} | |
<div><ul> | <div><ul> | ||
<li style="display: inline-block;"> [[File:Example.jpg|thumb|none|220px|Caption 1]] </li> | <li style="display: inline-block;"> [[File:Example.jpg|thumb|none|220px|Caption 1]] </li> | ||
| Line 668: | Line 662: | ||
<li style="display: inline-block;"> [[File:Example.jpg|thumb|none|175px|Caption 8]] </li> | <li style="display: inline-block;"> [[File:Example.jpg|thumb|none|175px|Caption 8]] </li> | ||
</ul></div> | </ul></div> | ||
| − | + | {{collapse top|title=Toggle source code view}} | |
| − | |||
| − | |||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<div><ul> | <div><ul> | ||
| Line 683: | Line 675: | ||
</ul></div> | </ul></div> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | {{collapse bottom}} | |
<div><ul> | <div><ul> | ||
<li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|220px|Caption 1]] </li> | <li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|220px|Caption 1]] </li> | ||
| Line 695: | Line 687: | ||
</ul></div> | </ul></div> | ||
| − | + | === Notes === | |
| − | + | * One way that works for a row of images with varying widths is not to use "thumb" or "left" or "none". | |
| − | Outside | + | * If "thumb" is not used (and thus no captions) a row of images will wrap to the browser width. |
| − | + | * If necessary, narrow the browser window to see the images wrap to the next row. | |
| − | + | * To '''align the top edge of images''' add the vertical-align command. | |
| − | Using a left float ("left") for some images, combined with "none" for some of the images, will not work consistently either, especially if there is also a right sidebar of images. | + | * To wrap images of varying widths with captions, it is necessary to use div HTML for an unordered list. Along with <code>style="display: inline-block;"</code>. For more info and ideas see: [http://www.sitepoint.com/give-floats-the-flick-in-css-layouts Give Floats the Flick in CSS Layouts]. |
| − | + | * Outside a gallery, or the div HTML, it is impossible to have individual captions for images in a row of images that will wrap to the browser width. | |
| − | At narrower browser or screen widths an image out of the row may appear far down the page after the end of the right sidebar of images. | + | * Weird things will occur! |
| + | ** You may need to try saving it and see, as previewing it only works so well. | ||
| + | ** Nothing else using wikitext works correctly. | ||
| + | ** Images can (and will) either overlap stuff on the right, or force a horizontal scroll bar. | ||
| + | * Using a left float ("left") for some images, combined with "none" for some of the images, will not work consistently either, especially if there is also a right sidebar of images. | ||
| + | * At narrower browser or screen widths, an image out of the row may appear far down the page after the end of the right sidebar of images. | ||
== Link behavior == | == Link behavior == | ||
Latest revision as of 16:35, 16 January 2024
This page explains the image syntax when editing the BattleTechWiki.
Contents
Getting Started[edit]
- You should first read up on our policy on the use of images
- You or another user must usually upload an image before you can use it on a BTW page.
- Images that are stored on BTW are usually rendered by using the
File:namespace prefix as the target of a MediaWiki link. - The alternate
Media:namespace prefix is also usable to reference the original media file content (for rendering or downloading it separately, out of any page).
Supported media types for images[edit]
The following file formats are supported by default:
.jpgor.jpeg- bitmap image compressed in the standard JPEG format (this lossy format is most suitable for photographs)..png- bitmap image in the Portable Network Graphics format (specified by the W3 Consortium)..gif- bitmap image in the legacy Graphics Interchange Format..webp- WebP supports both lossy and lossless compression while reducing image size by up to 45%.
Other formats used on the BattleTechWiki are:
.svgor.svgx<//code> - scalable image in the Scalable Vector Graphics format (specified by the W3 Consortium).
Rendering a single image[edit]
Syntax[edit]
The full syntax for displaying an image is:
[[File:filename.extension|options|caption]]
where options can be empty or containing one or more of the following lower-case words, separated by pipes (|):
- Format option: border, and one of frameless, frame (or framed), or thumb (or thumbnail). Note: border can be used in combination with frameless but will be ignored if used with one of the other options.
- Controls how the rendered image is formatted and embedded in the rest of the page.
- Resizing option: one of
- {width}px — Resizes the image to fit within the given maximum width in pixels, without restricting its height. (Only whole-number pixel values are supported. A space character between the width value and "px" is permitted.)
- x{height}px — Resizes the image to fit within the given maximum height in pixels, without restricting its width. Only whole-number pixel values are supported. A space character between the height value and "px" is permitted.
- {width}x{height}px — Resizes the image to fit within the given width and height in pixels. Only whole-number pixel values are supported. A space character between the width value and "px" is permitted.
- upright — Resizes an image to a multiple of the user's thumbnail size preferences – or the default thumbnail size, for logged-out users or logged-in users who have not changed their preferences – to fit within reasonable dimensions. This option is often useful for images whose height is larger than their width. Requires either thumb or frameless. Setting
|upright=1.0| will display the image at the user's default image width. |upright=2.0| will display the image at double the user's default width.
- Horizontal alignment option: one of left, right, center, none. If multiple of these options are present, only the first one will be used
- Controls the horizontal alignment (and inline/block or floating styles) of the image within a text (no default value).
- Vertical alignment option: one of baseline, sub, super, top, text-top, middle, bottom, text-bottom
- Controls the vertical alignment of a non-floating inline image with the text before or after the image, and in the same block (the default vertical alignment is middle).
- Link option: one of
- link={target} — Allows to change the target (to an arbitrary page title, or URL) of the generated link, activable on the rendered image surface; e.g.
[[File:Example.jpg|20px|link=http://www.wikipedia.org]] renders as  (external link), or
(external link), or [[File:Example.jpg|20px|link=MediaWiki]] renders as  (internal link).
(internal link).
- link= (with an empty value) — Displays an image without any activable link; e.g.
[[File:Example.jpg|20px|link=]] renders as  .
.
- Other specific options:
- alt={alternative text} — Defines the alternative text (maps to the HTML attribute
alt="..." of the generated <img /> element) of an image that will be rendered if either the referenced image cannot be downloaded and embedded, or if the support media must use the alternative description text (e.g. when using a Braille reader or with accessibility options set by the user in its browser).
- If there is a space character between
alt and the equals sign, the alt statement will be treated as a caption.
- class={html class} — Defines classes (maps to the HTML attribute
class="..." of the generated <img /> element).
- lang={language code} — For SVG files containing <switch> statements varying on a systemLanguage attribute, selects what language to render the file in. The default is the page language (defaults to project default language on most projects).
Notes[edit]
- The Link option does not always work with the thumb, thumbnail or frame formats. (This works for external and internal links)
- The image will always retain its aspect ratio.
- Images in non-scalable media types can be reduced in size, but not increased; e.g., bitmap images cannot be scaled up.
- The
upright setting does not require an equals sign, i.e. |upright 2.0| works the same as |upright=2.0|.
- When used without a value or an equals sign (e.g.,
|upright|), defaults to |upright=0.75| (although |upright=| is the same as |upright=1.0|)
- The default maximum size depends on the format and the internal image dimensions (according to its media type).
- If there is a space character between
link and the equals sign, the link statement will be treated as a caption.
- Including some HTML character equivalents, like
%22 for ", can cause the link statement to be treated as a caption.
- If a parameter does not match any of the other possibilities, it is assumed to be the caption text.
- If more than one non-parameter string is present, the final non-parameter string will be used as the caption.
- Caption text shows below the image in thumb and frame formats, or as tooltip text in any other format.
- Caption text displayed in the thumb and frame formats may contain wiki links and other formatting.
- If 'alt' is not specified and a caption is provided, the alternative text will be created automatically from the caption, stripped of formatting, except when in thumb or frame mode since the caption is already readable by screen readers in that case.
Format[edit]
The following table shows the effect of all available formats.
Description
You type
You get
no format specified
Rendered as a floating block: no
Rendered inline: yes
Rendered caption: no
... text text text
[[File:example.jpg|caption]]
text text text ...
... text text text
border results in a very small gray border
Rendered as a floating block: no
Rendered inline: yes
Rendered caption: no
... text text text
[[File:example.jpg|border|caption]]
text text text ...
... text text text
frameless, like thumbnail, respect user preferences for image width, but without border and no right float
Rendered as a floating block: no
Rendered inline: yes
Rendered caption: no
... text text text
[[File:example.jpg|frameless|caption]]
text text text ...
... text text text
frameless and border
Rendered as a floating block: no
Rendered inline: yes
Rendered caption: no
... text text text
[[File:example.jpg|frameless|border|caption]]
text text text ...
... text text text
frame
Rendered as a floating block: yes
Rendered inline: no
Rendered caption: yes
... text text text
[[File:example.jpg|frame|caption]]
text text text ...
... text text text
text text text ...
thumb or thumbnail
Rendered as a floating block: yes
Rendered inline: no
Rendered caption: yes
... text text text
[[File:example.jpg|thumb|caption]]
text text text ...
... text text text
text text text ...
Notes[edit]
- When the height of an image in thumbnail is bigger than its width (i.e. in portrait orientation rather than landscape) and you find it too large, you may try the option
upright=N, where N is the image's aspect ratio (its width divided by its height, defaulting to 0.75).
- The alternative is to specify the desired maximum height (in pixels) explicitly.
- By writing
thumb={filename}, you can use a different image for the thumbnail.
- In the examples above, the original size of the image is 400×267 pixels.
Size and frame[edit]
Among different formats, the effect of the size parameter may be different, as shown by expanding this.
Format
Reduced
Enlarged
(not specified)
[[File:example.jpg|50px]]
[[File:example.jpg|500px]]
border
[[File:example.jpg|border|50px]]
[[File:example.jpg|border|500px]]
frame
[[File:example.jpg|frame|50px]]
[[File:example.jpg|frame|500px]]
thumb
[[File:example.jpg|thumb|50px]]
[[File:example.jpg|thumb|500px]]
frameless
[[File:example.jpg|frameless|50px]]
[[File:example.jpg|frameless|500px]]
Notes[edit]
- For how it appears when its size is not specified, see Format section above.
- When the format is not specified, or only
bordered, the size can be both reduced and enlarged to any specified size.
- In the examples above, the original size of the image is 400×267 pixels.
- An image with
frame always ignores the size specification; the original image will be reduced if it exceeds the maximum size defined in user preferences, and the page information will display a Linter error.
- The size of an image with
thumb or frameless can be reduced, but cannot be enlarged beyond the original size of the image.
Horizontal alignment[edit]
The following table shows the effects of horizontal alignment.
Description
You type
You get
no horizontal alignment specified, or default alignment
Rendered as a floating block: no
Rendered inline: yes
... text text text
[[File:example.jpg|100px|caption]]
text text text ...
... text text text
specify horizontal alignment as: none
Rendered as a floating block: no
Rendered inline: no
... text text text
[[File:example.jpg|none|100px|caption]]
text text text ...
... text text text
text text text ...
specify horizontal alignment as: center
Rendered as a floating block: no
Rendered inline: no
... text text text
[[File:example.jpg|center|100px|caption]]
text text text ...
... text text text
text text text ...
specify horizontal alignment as: left
Rendered as a floating block: yes
Rendered inline: no
... text text text
[[File:example.jpg|left|100px|caption]]
text text text ...
... text text text
text text text ...
specify horizontal alignment as: right
Rendered as a floating block: yes
Rendered inline: no
... text text text
[[File:example.jpg|right|100px|caption]]
text text text ...
... text text text
text text text ...
Notes[edit]
- When using the
frame or thumb[nail] formats, the default horizontal alignment will be right (As BTW's default and only language is English, and it is a left-to-right language.)
Vertical alignment[edit]
The vertical alignment options take effect only if the image is rendered as an inline element and is not floating.
They alter the way the inlined image will be vertically aligned with the text present in the same block before and/or after this image on the same rendered row.
Examples[edit]
In these examples, to show the alignment result more clearly, the text spans are overlined and underlined, the font-size is increased to 200%, and the paragraph block is outlined with a thin border; additionally images of different sizes are aligned:
Toggle source code view
<p style="border:1px solid #AAA;padding:0;font-size:150%;line-height:2">
<span style="background:#FFF;color:#000;text-decoration:overline"><u><del>text</del>
'''top:''' [[File:Example.jpg|20px|top]] [[File:Example.jpg|40px|top]] [[File:Example.jpg|100px|top]]
<del>text</del></u></span></p>
<p style="border:1px solid #AAA;padding:0;font-size:150%;line-height:2">
<span style="background:#FFF;color:#000;text-decoration:overline"><u><del>text</del>
'''text-top:''' [[File:Example.jpg|20px|text-top]] [[File:Example.jpg|40px|text-top]] [[File:Example.jpg|100px|text-top]]
<del>text</del></u></span></p>
<p style="border:1px solid #AAA;padding:0;font-size:150%;line-height:2">
<span style="background:#FFF;color:#000;text-decoration:overline"><u><del>text</del>
<sup>super:</sup> [[File:Example.jpg|20px|super]] [[File:Example.jpg|40px|super]] [[File:Example.jpg|100px|super]]
<del>text</del></u></span></p>
<p style="border:1px solid #AAA;padding:0;font-size:150%;line-height:2">
<span style="background:#FFF;color:#000;text-decoration:overline"><u><del>text</del>
'''baseline:''' [[File:Example.jpg|20px|baseline]] [[File:Example.jpg|40px|baseline]] [[File:Example.jpg|100px|baseline]]
<del>text</del></u></span></p>
<p style="border:1px solid #AAA;padding:0;font-size:150%;line-height:2">
<span style="background:#FFF;color:#000;text-decoration:overline"><u><del>text</del>
<sub>'''sub:'''</sub> [[File:Example.jpg|20px|sub]] [[File:Example.jpg|40px|sub]] [[File:Example.jpg|100px|sub]]
<del>text</del></u></span></p>
<p style="border:1px solid #AAA;padding:0;font-size:150%;line-height:2">
<span style="background:#FFF;color:#000;text-decoration:overline"><u><del>text</del>
'''default:''' [[File:Example.jpg|20px]][[File:Example.jpg|40px]] [[File:Example.jpg|100px]]
<del>text</del></u></span></p>
<p style="border:1px solid #AAA;padding:0;font-size:150%;line-height:2">
<span style="background:#FFF;color:#000;text-decoration:overline"><u><del>text</del>
'''middle:''' [[File:Example.jpg|20px|middle]] [[File:Example.jpg|40px|middle]] [[File:Example.jpg|100px|middle]]
<del>text</del></u></span></p>
<p style="border:1px solid #AAA;padding:0;font-size:150%;line-height:2">
<span style="background:#FFF;color:#000;text-decoration:overline"><u><del>text</del>
'''text-bottom:''' [[File:Example.jpg|20px|text-bottom]] [[File:Example.jpg|40px|text-bottom]] [[File:Example.jpg|100px|text-bottom]]
<del>text</del></u></span></p>
<p style="border:1px solid #AAA;padding:0;font-size:150%;line-height:2">
<span style="background:#FFF;color:#000;text-decoration:overline"><u><del>text</del>
'''bottom:'' [[File:Example.jpg|20px|bottom]] [[File:Example.jpg|40px|bottom]] [[File:Example.jpg|100px|bottom]]
<del>text</del></u></span></p>
Notes[edit]
- The rendered line of text where inline images are inserted (and the lines of text rendered after the current one) may be moved down (this will increase the line-height conditionally by additional line spacing, just as it may occur with spans of text with variable font sizes, or with superscripts and subscripts) to allow the image height to be fully displayed with this alignment constraint.
- The "middle" vertical alignment position of the image (which is also the default) usually refers to the middle between the x-height and the baseline of the text (on which the vertical middle of the image will be aligned, and on which usually the text may be overstroke), but not to the middle of the line-height of the font-height that refers to the space between the "text-top" and "text-bottom" positions ; the font-height excludes:
- The additional line separation spacing normally divided equally into two line-margins (here 0.5em, according to line-height set to 200%) above and below the font-height).
- The additional line spacing which may be added by superscripts and subscripts.
- If the image height causes its top or bottom position to go above or below the normal full line-height of text, the middle position will be adjusted after the increasing the top and/or bottom line-margins so that the image can fit and align properly, and all images (including those with smaller heights) will be vertically centered on the adjusted middle position (for computing the effective line-height, the text of each rendered row with the larger font-height will be considered).
- The "text-top" and "text-bottom" alignment positions also excludes the extra line spacing added by superscripts and subscripts, but not the additional line-spacing defined by the line-height.
- The "top" and "bottom" alignment positions take into account all these extra line spacings (including superscripts and subscripts, if they are present in a rendered line span).
- When the image alignment constrains the image to grow above or below the normal line-spacing, and the image is not absolutely positioned, the image will cause the "top" and "bottom" positions to be adjusted (just like superscripts and subscripts), so the effective line-height between rendered lines of text will be higher.
- The "underline", "overline" and "overstrike" text-decoration positions should be somewhere within these two limits and may depend on the type and height of fonts used (the superscript and subscript styles may be taken into account in some browsers, but usually these styles are ignored and the position of these decorations may not be adjusted); so these decorations normally don't affect the vertical position of images, relatively to the text.
Stopping the text flow[edit]
On occasion it is desirable to stop text (or other inline non-floating images) from flowing around a floating image.
Depending on the web browser's screen resolution and such, text flow on the right side of an image may cause a section header (for instance, == My Header ==) to appear to the right of the image, instead of below it, as a user may expect.
The text flow can be stopped by placing <br clear=all> (or if you prefer, <div style="clear: both"></div>) before the text that should start below the floating image.
(This may also be done without an empty line by wrapping the section with the floating images with <div style="overflow: hidden">…</div>, which clears all floats inside the div element.)
All images rendered as blocks (including non-floating centered images, left- or right-floating images, as well as framed or thumbnailed floating images) are implicitly breaking the surrounding lines of text (terminating the current block of text before the image, and creating a new paragraph for the text after them).
They will then stack vertically along their left or right alignment margin (or along the center line between these margins for centered images).
Altering the default link target[edit]
The following table shows how to alter the link target (whose default is the image description page) or how to remove it.
Changing the link does not alter the format described in the previous sections.
Description
You type
You get
internal link
... text text text
[[File:example.jpg|link=Main Page|caption]]
text text text ...
... text text text
external link
... text text text
[[File:example.jpg|link=http://wikipedia.org/wiki/Test|caption]]
text text text ...
... text text text
no link (external or file page)
... text text text
[[File:example.jpg|link=|caption]]
text text text ...
... text text text
 text text text ...
text text text ...
Rendering a gallery of images[edit]
Gallery syntax[edit]
It's easy to make a gallery of thumbnails with the <gallery> tag.
The syntax is:
<gallery>
File:file_name.ext|caption|alt=alt language
File:file_name.ext|caption|alt=alt language
{...}
</gallery>
Basic example[edit]
Toggle source code view
<gallery>
File:Example.jpg|Item 1
File:Example.jpg|a link to [[Help:Contents]]
File:Example.jpg
File:Example.jpg|alt=An example image. It has flowers
File:Example.jpg|''italic caption''
File:Example.jpg|Links to external website|link=https://example.com
File:Example.jpg|link=w:Main_Page|Internal link
Example.jpg|on page "{{PAGENAME}}"
</gallery>
-
a link to Help:Contents
mode parameter[edit]
The mode parameter takes options as follows:
traditional is the original gallery type used by MediaWiki.nolines is similar to traditional, but with no border lines.packed causes images to have the same height but different widths, with little space between the images. The rows in this responsive mode organize themselves according to the width of the screen.packed-overlay shows the caption overlaid on the image, in a semi-transparent white box.packed-hover is similar to packed-overlay, but with the caption and box only showing up on hover.slideshow creates a slideshow of the images.
Examples[edit]
All examples use the same images and captions, only replacing mode="mode" with the stated code.
packed-hover[edit]
Toggle source code view
<gallery mode="packed-hover">
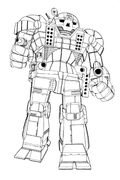
3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]''
3050 Atlas.jpg|AS7-K ''Atlas'' from ''[[Technical Readout: 3050|TRO:3050]]''
3050U Atlas.jpg|AS7-K ''Atlas'' from ''[[Technical Readout: 3050 Upgrade|TRO:3050 Upgrade]]''
AS7-K2 Atlas.jpg|AS7-K2 ''Atlas'' from ''[[Technical Readout: 3085|TRO:3085]]''
Atlas 2.jpg|AS7-00 ''Atlas'' "Jurn" from ''[[Experimental Technical Readout: Periphery|XTRO:Periphery]]''
Atlas RGilClan v24.png|''Atlas'' from ''[[Recognition Guide: ilClan, vol. 24|RGilClan: vol. 24]]''
Camodavionbrigadeofguards.png|An ''Atlas'' in colors of [[Davion Assault Guards]] from ''[[Camo Specs]]''
Camokuritaghost2.png|An AS7-K ''Atlas'' of [[DCMS]] [[7th Ghost]] from ''[[Field Manual: Draconis Combine|FM:DC]]''
Atlas (Heimdall) BTLegends.jpg|[[Anastasius Focht|Anastasius Focht's]] ''Atlas'' ''Heimdall'' from ''[[BattleTech: Legends|BT:Legends]]''
Atlas (Solitude) BTLegends.jpg|[[Jonah Levin|Jonah Levin's]] ''Atlas'' C 2 ''Solitude'' from ''BT:Legends''
Atlas crosssection.jpg|Internal schematics of an ''Atlas'' from ''[[BattleTech: 25 Years of Art & Fiction|BT:25 Years]]''
</gallery>
-
Original AS7-D Atlas from TRO:3025
-
AS7-K Atlas from TRO:3050
-
AS7-K Atlas from TRO:3050 Upgrade
-
AS7-K2 Atlas from TRO:3085
-
AS7-00 Atlas "Jurn" from XTRO:Periphery
-
Atlas from RGilClan: vol. 24
-
An Atlas in colors of Davion Assault Guards from Camo Specs
-
Anastasius Focht's Atlas Heimdall from BT:Legends
-
Jonah Levin's Atlas C 2 Solitude from BT:Legends
-
Internal schematics of an Atlas from BT:25 Years
traditional[edit]
Toggle source code view
<gallery mode="traditional">
3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]''
3050 Atlas.jpg|AS7-K ''Atlas'' from ''[[Technical Readout: 3050|TRO:3050]]''
3050U Atlas.jpg|AS7-K ''Atlas'' from ''[[Technical Readout: 3050 Upgrade|TRO:3050 Upgrade]]''
AS7-K2 Atlas.jpg|AS7-K2 ''Atlas'' from ''[[Technical Readout: 3085|TRO:3085]]''
Atlas 2.jpg|AS7-00 ''Atlas'' "Jurn" from ''[[Experimental Technical Readout: Periphery|XTRO:Periphery]]''
Atlas RGilClan v24.png|''Atlas'' from ''[[Recognition Guide: ilClan, vol. 24|RGilClan: vol. 24]]''
Camodavionbrigadeofguards.png|An ''Atlas'' in colors of [[Davion Assault Guards]] from ''[[Camo Specs]]''
Camokuritaghost2.png|An AS7-K ''Atlas'' of [[DCMS]] [[7th Ghost]] from ''[[Field Manual: Draconis Combine|FM:DC]]''
Atlas (Heimdall) BTLegends.jpg|[[Anastasius Focht|Anastasius Focht's]] ''Atlas'' ''Heimdall'' from ''[[BattleTech: Legends|BT:Legends]]''
Atlas (Solitude) BTLegends.jpg|[[Jonah Levin|Jonah Levin's]] ''Atlas'' C 2 ''Solitude'' from ''BT:Legends''
Atlas crosssection.jpg|Internal schematics of an ''Atlas'' from ''[[BattleTech: 25 Years of Art & Fiction|BT:25 Years]]''
</gallery>
-
Original AS7-D Atlas from TRO:3025
-
AS7-K Atlas from TRO:3050
-
AS7-K Atlas from TRO:3050 Upgrade
-
AS7-K2 Atlas from TRO:3085
-
AS7-00 Atlas "Jurn" from XTRO:Periphery
-
Atlas from RGilClan: vol. 24
-
An Atlas in colors of Davion Assault Guards from Camo Specs
-
Anastasius Focht's Atlas Heimdall from BT:Legends
-
Jonah Levin's Atlas C 2 Solitude from BT:Legends
-
Internal schematics of an Atlas from BT:25 Years
nolines[edit]
Toggle source code view
<gallery mode="nolines">
3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]''
3050 Atlas.jpg|AS7-K ''Atlas'' from ''[[Technical Readout: 3050|TRO:3050]]''
3050U Atlas.jpg|AS7-K ''Atlas'' from ''[[Technical Readout: 3050 Upgrade|TRO:3050 Upgrade]]''
AS7-K2 Atlas.jpg|AS7-K2 ''Atlas'' from ''[[Technical Readout: 3085|TRO:3085]]''
Atlas 2.jpg|AS7-00 ''Atlas'' "Jurn" from ''[[Experimental Technical Readout: Periphery|XTRO:Periphery]]''
Atlas RGilClan v24.png|''Atlas'' from ''[[Recognition Guide: ilClan, vol. 24|RGilClan: vol. 24]]''
Camodavionbrigadeofguards.png|An ''Atlas'' in colors of [[Davion Assault Guards]] from ''[[Camo Specs]]''
Camokuritaghost2.png|An AS7-K ''Atlas'' of [[DCMS]] [[7th Ghost]] from ''[[Field Manual: Draconis Combine|FM:DC]]''
Atlas (Heimdall) BTLegends.jpg|[[Anastasius Focht|Anastasius Focht's]] ''Atlas'' ''Heimdall'' from ''[[BattleTech: Legends|BT:Legends]]''
Atlas (Solitude) BTLegends.jpg|[[Jonah Levin|Jonah Levin's]] ''Atlas'' C 2 ''Solitude'' from ''BT:Legends''
Atlas crosssection.jpg|Internal schematics of an ''Atlas'' from ''[[BattleTech: 25 Years of Art & Fiction|BT:25 Years]]''
</gallery>
-
Original AS7-D Atlas from TRO:3025
-
AS7-K Atlas from TRO:3050
-
AS7-K Atlas from TRO:3050 Upgrade
-
AS7-K2 Atlas from TRO:3085
-
AS7-00 Atlas "Jurn" from XTRO:Periphery
-
Atlas from RGilClan: vol. 24
-
An Atlas in colors of Davion Assault Guards from Camo Specs
-
Anastasius Focht's Atlas Heimdall from BT:Legends
-
Jonah Levin's Atlas C 2 Solitude from BT:Legends
-
Internal schematics of an Atlas from BT:25 Years
packed[edit]
Toggle source code view
<gallery mode="packed">
3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]''
3050 Atlas.jpg|AS7-K ''Atlas'' from ''[[Technical Readout: 3050|TRO:3050]]''
3050U Atlas.jpg|AS7-K ''Atlas'' from ''[[Technical Readout: 3050 Upgrade|TRO:3050 Upgrade]]''
AS7-K2 Atlas.jpg|AS7-K2 ''Atlas'' from ''[[Technical Readout: 3085|TRO:3085]]''
Atlas 2.jpg|AS7-00 ''Atlas'' "Jurn" from ''[[Experimental Technical Readout: Periphery|XTRO:Periphery]]''
Atlas RGilClan v24.png|''Atlas'' from ''[[Recognition Guide: ilClan, vol. 24|RGilClan: vol. 24]]''
Camodavionbrigadeofguards.png|An ''Atlas'' in colors of [[Davion Assault Guards]] from ''[[Camo Specs]]''
Camokuritaghost2.png|An AS7-K ''Atlas'' of [[DCMS]] [[7th Ghost]] from ''[[Field Manual: Draconis Combine|FM:DC]]''
Atlas (Heimdall) BTLegends.jpg|[[Anastasius Focht|Anastasius Focht's]] ''Atlas'' ''Heimdall'' from ''[[BattleTech: Legends|BT:Legends]]''
Atlas (Solitude) BTLegends.jpg|[[Jonah Levin|Jonah Levin's]] ''Atlas'' C 2 ''Solitude'' from ''BT:Legends''
Atlas crosssection.jpg|Internal schematics of an ''Atlas'' from ''[[BattleTech: 25 Years of Art & Fiction|BT:25 Years]]''
</gallery>
-
Original AS7-D Atlas from TRO:3025
-
AS7-K Atlas from TRO:3050
-
AS7-K Atlas from TRO:3050 Upgrade
-
AS7-K2 Atlas from TRO:3085
-
AS7-00 Atlas "Jurn" from XTRO:Periphery
-
Atlas from RGilClan: vol. 24
-
An Atlas in colors of Davion Assault Guards from Camo Specs
-
Anastasius Focht's Atlas Heimdall from BT:Legends
-
Jonah Levin's Atlas C 2 Solitude from BT:Legends
-
Internal schematics of an Atlas from BT:25 Years
packed-overlay[edit]
Toggle source code view
<gallery mode="packed-overlay">
3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]''
3050 Atlas.jpg|AS7-K ''Atlas'' from ''[[Technical Readout: 3050|TRO:3050]]''
3050U Atlas.jpg|AS7-K ''Atlas'' from ''[[Technical Readout: 3050 Upgrade|TRO:3050 Upgrade]]''
AS7-K2 Atlas.jpg|AS7-K2 ''Atlas'' from ''[[Technical Readout: 3085|TRO:3085]]''
Atlas 2.jpg|AS7-00 ''Atlas'' "Jurn" from ''[[Experimental Technical Readout: Periphery|XTRO:Periphery]]''
Atlas RGilClan v24.png|''Atlas'' from ''[[Recognition Guide: ilClan, vol. 24|RGilClan: vol. 24]]''
Camodavionbrigadeofguards.png|An ''Atlas'' in colors of [[Davion Assault Guards]] from ''[[Camo Specs]]''
Camokuritaghost2.png|An AS7-K ''Atlas'' of [[DCMS]] [[7th Ghost]] from ''[[Field Manual: Draconis Combine|FM:DC]]''
Atlas (Heimdall) BTLegends.jpg|[[Anastasius Focht|Anastasius Focht's]] ''Atlas'' ''Heimdall'' from ''[[BattleTech: Legends|BT:Legends]]''
Atlas (Solitude) BTLegends.jpg|[[Jonah Levin|Jonah Levin's]] ''Atlas'' C 2 ''Solitude'' from ''BT:Legends''
Atlas crosssection.jpg|Internal schematics of an ''Atlas'' from ''[[BattleTech: 25 Years of Art & Fiction|BT:25 Years]]''
</gallery>
packed-hover[edit]
Toggle source code view
<gallery mode="packed-hover">
3025_Atlas1.jpg|Original AS7-D ''Atlas'' from ''[[Technical Readout: 3025|TRO:3025]]''
3050 Atlas.jpg|AS7-K ''Atlas'' from ''[[Technical Readout: 3050|TRO:3050]]''
3050U Atlas.jpg|AS7-K ''Atlas'' from ''[[Technical Readout: 3050 Upgrade|TRO:3050 Upgrade]]''
AS7-K2 Atlas.jpg|AS7-K2 ''Atlas'' from ''[[Technical Readout: 3085|TRO:3085]]''
Atlas 2.jpg|AS7-00 ''Atlas'' "Jurn" from ''[[Experimental Technical Readout: Periphery|XTRO:Periphery]]''
Atlas RGilClan v24.png|''Atlas'' from ''[[Recognition Guide: ilClan, vol. 24|RGilClan: vol. 24]]''
Camodavionbrigadeofguards.png|An ''Atlas'' in colors of [[Davion Assault Guards]] from ''[[Camo Specs]]''
Camokuritaghost2.png|An AS7-K ''Atlas'' of [[DCMS]] [[7th Ghost]] from ''[[Field Manual: Draconis Combine|FM:DC]]''
Atlas (Heimdall) BTLegends.jpg|[[Anastasius Focht|Anastasius Focht's]] ''Atlas'' ''Heimdall'' from ''[[BattleTech: Legends|BT:Legends]]''
Atlas (Solitude) BTLegends.jpg|[[Jonah Levin|Jonah Levin's]] ''Atlas'' C 2 ''Solitude'' from ''BT:Legends''
Atlas crosssection.jpg|Internal schematics of an ''Atlas'' from ''[[BattleTech: 25 Years of Art & Fiction|BT:25 Years]]''
</gallery>
-
Original AS7-D Atlas from TRO:3025
-
AS7-K Atlas from TRO:3050
-
AS7-K Atlas from TRO:3050 Upgrade
-
AS7-K2 Atlas from TRO:3085
-
AS7-00 Atlas "Jurn" from XTRO:Periphery
-
Atlas from RGilClan: vol. 24
-
An Atlas in colors of Davion Assault Guards from Camo Specs
-
Anastasius Focht's Atlas Heimdall from BT:Legends
-
Jonah Levin's Atlas C 2 Solitude from BT:Legends
-
Internal schematics of an Atlas from BT:25 Years
Optional gallery attributes[edit]
The gallery tag itself takes several additional parameters, specified as attribute name-value pairs:
<gallery {parameters}>
{images}
</gallery>
caption="{caption}": (caption text between double quotes for more than a word) sets a caption centered atop the gallery. Only plain text may be used in the caption; formatting, templates and the like will not work.widths={width}px: sets the (max) widths of the images; the default value is 120px. (It has no effect if mode is set to one of the following: packed, packed-overlay, packed-hover.) Note the plural: widths.heights={heights}px: sets the (max) heights of the images; the default value is 120px.perrow={integer}: sets the number of images per row. (It has no effect if mode is set to one of the following: packed, packed-overlay, packed-hover, slideshow.) 0 means automatically adjust based on width of screen.showfilename={anything}: Show the filenames of the images in the individual captions for each image.mode={traditional|nolines|packed|packed-hover|packed-overlay}.
Examples[edit]
widths & heights[edit]
Toggle source code view
<gallery widths=300px heights=200px>
File:Example.jpg|Lorem ipsum
File:Example.jpg|Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
</gallery>
perrow & caption[edit]
Toggle source code view
<gallery widths=60px heights=60px perrow=7 caption="sunflowers are groovy">
File:Example.jpg
File:Example.jpg
File:Example.jpg
File:Example.jpg
File:Example.jpg
File:Example.jpg
File:Example.jpg
File:Example.jpg
File:Example.jpg
File:Example.jpg
</gallery>
- sunflowers are groovy
Notes[edit]
- The widths and heights parameters are taken more as suggestions than strict values for packed (and related) modes.
- Packed modes will adjust the width of images in order to make each row the same length.
Row of images that will wrap to browser width[edit]
This is an odd one, here are 3 examples that can possibly work.
Examples[edit]
Toggle source code view
[[File:Example.jpg|220px]]
[[File:Example.jpg|100px]]
[[File:Example.jpg|150px]]
[[File:Example.jpg|250px]]
[[File:Example.jpg|200px]]
[[File:Example.jpg|50px]]
[[File:Example.jpg|220px]]
[[File:Example.jpg|175px]]
Toggle source code view
<div><ul>
<li style="display: inline-block;"> [[File:Example.jpg|thumb|none|220px|Caption 1]] </li>
<li style="display: inline-block;"> [[File:Example.jpg|thumb|none|100px|Caption 2]] </li>
<li style="display: inline-block;"> [[File:Example.jpg|thumb|none|150px|Caption 3]] </li>
<li style="display: inline-block;"> [[File:Example.jpg|thumb|none|250px|Caption 4]] </li>
<li style="display: inline-block;"> [[File:Example.jpg|thumb|none|200px|Caption 5]] </li>
<li style="display: inline-block;"> [[File:Example.jpg|thumb|none|50px|Caption 6]] </li>
<li style="display: inline-block;"> [[File:Example.jpg|thumb|none|220px|Caption 7]] </li>
<li style="display: inline-block;"> [[File:Example.jpg|thumb|none|175px|Caption 8]] </li>
</ul></div>
Toggle source code view
<div><ul>
<li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|220px|Caption 1]] </li>
<li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|100px|Caption 2]] </li>
<li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|150px|Caption 3]] </li>
<li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|250px|Caption 4]] </li>
<li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|200px|Caption 5]] </li>
<li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|50px|Caption 6]] </li>
<li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|220px|Caption 7]] </li>
<li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|175px|Caption 8]] </li>
</ul></div>
Notes[edit]
- One way that works for a row of images with varying widths is not to use "thumb" or "left" or "none".
- If "thumb" is not used (and thus no captions) a row of images will wrap to the browser width.
- If necessary, narrow the browser window to see the images wrap to the next row.
- To align the top edge of images add the vertical-align command.
- To wrap images of varying widths with captions, it is necessary to use div HTML for an unordered list. Along with
style="display: inline-block;". For more info and ideas see: Give Floats the Flick in CSS Layouts.
- Outside a gallery, or the div HTML, it is impossible to have individual captions for images in a row of images that will wrap to the browser width.
- Weird things will occur!
- You may need to try saving it and see, as previewing it only works so well.
- Nothing else using wikitext works correctly.
- Images can (and will) either overlap stuff on the right, or force a horizontal scroll bar.
- Using a left float ("left") for some images, combined with "none" for some of the images, will not work consistently either, especially if there is also a right sidebar of images.
- At narrower browser or screen widths, an image out of the row may appear far down the page after the end of the right sidebar of images.
Link behavior[edit]
By default an image links to its file description page.
The "link=" option modifies this behavior to link to another page or website, or to turn off the image's linking behavior.
Display image, link it to another page or website[edit]
Use "link=" option to link image to another page or website:
Clicking on the below image will take you to BattleTechWiki:
[[File:MediaWiki-2020-icon.svg|50px|link=BattleTechWiki]]
Clicking on the below image will take you to example.com:
[[File:MediaWiki-2020-icon.svg|50px|link=http://example.com]]
Display image, turn off link[edit]
Use "link=" option with no value assigned to turn link off entirely; the below image is not a link:
[[File:MediaWiki-2020-icon.svg|50px|link=]]

Link to an image[edit]
Add : as a prefix to the link you need to create.
[[:File:MediaWiki-2020-icon.svg]]
[[:File:MediaWiki-2020-icon.svg|Wiki]]
Directly linking to an image[edit]
The above examples link to the image's description page.
To directly link to an image, the pseudo-namespace Media: can be used on MediaWiki pages:
[[Media:MediaWiki-2020-icon.svg]]
See also[edit]